Docs / Performance Analysis Tools
Our performance analysis tools allow users to capture events when they happen so that key moments and match statistics are recorded and accessable.
In this article
Overview
The coding tool provides a intuitive interface that is conveniently optimized for display on iPad and mobile devices to assist with live coding.

Steps to coding a match
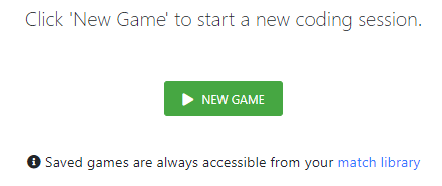
Well before the game is due to start, open Matchlib in either a tablet device such as an iPad or on your mobile phone. Click the new game button to start a new coding session

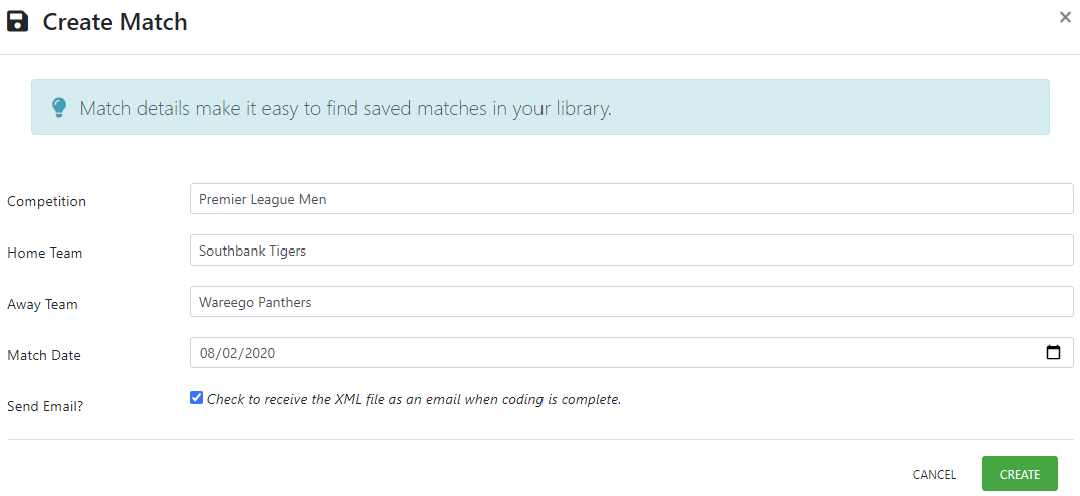
After clicking the New Game button, a pop-up appears allowing you to enter match details such as - who is playing, the name of the competition, and the match date.

This information will help you filter when looking for specific matches in your library. For example, filtering for matches played by the Warrego Panthers in the Premier League men’s competition will return exactly those games that you're looking for instead of having to wade through your entire library.
Next, Matchlib allows you to wait until the game is ready to start.

Set up the match information well ahead of time and leave it in this state until just prior to the start of the game. Doing so will save you from rushing around trying to deal with technology just as the game is about to start and allows you to focus on other, more important things.
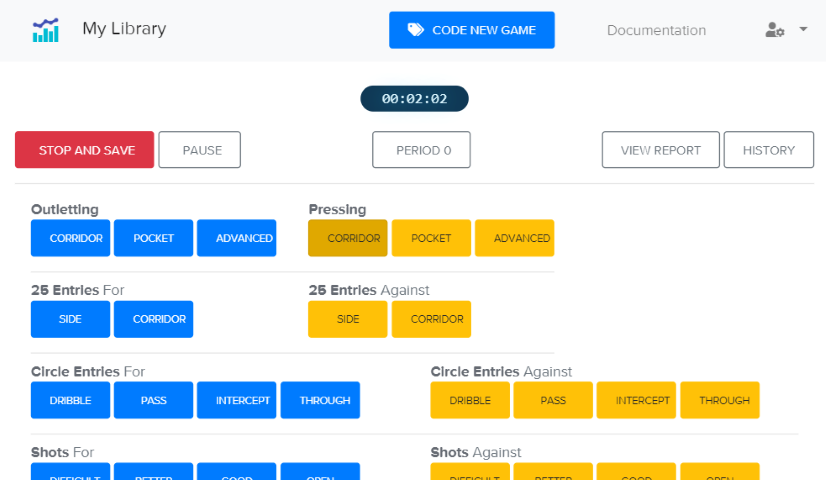
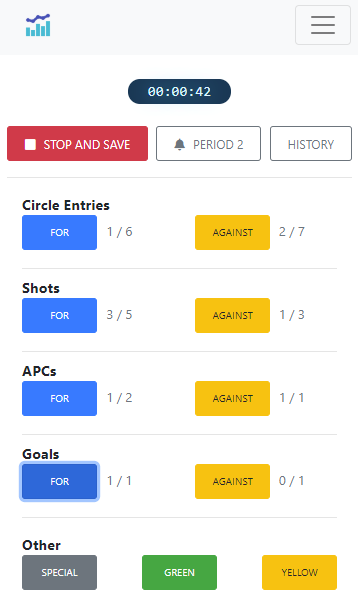
Finally, click Begin when the players are all on the pitch and the coding form view will be displayed.

This image show the default field hockey form as it appears when viewed on a mobile phone. The form has a responsive layout and will display more buttons when running on a larger device such as an iPad or laptop, allowing more detailed information to be captured.
As the game plays out, click buttons on the form that correspond to match events as they occur.
PRO-TIP
Clicking the period button at the exact moment when the umpire starts a new period in the match makes it easy to align your coded data with the video when combining them in Matchlib.
At the end of the game, saving the data adds the coded match straight into your match library. No more hunting around for files on your laptop!
The final result is a well-organized library that makes it easy to find what you’re looking for, from individual games, right down to single events within them.
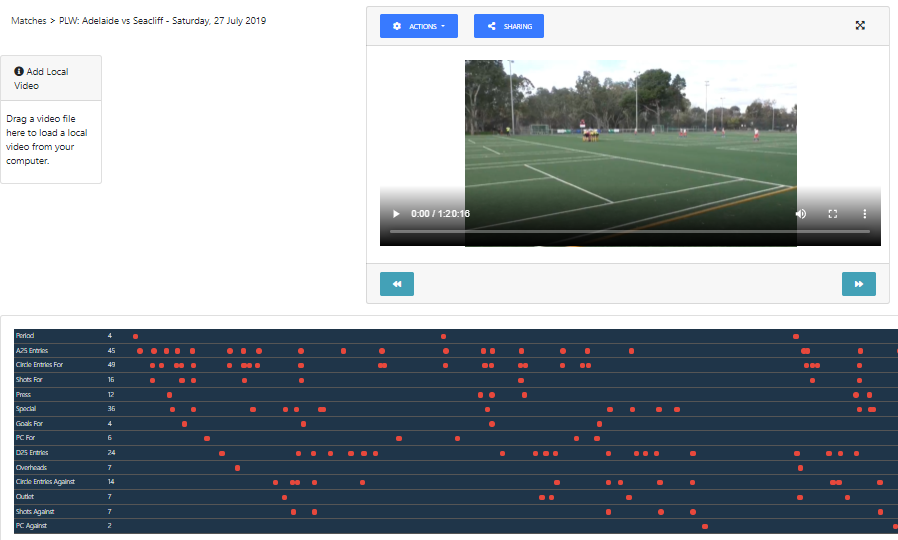
The following image shows a coded match in Matchlib with a series of dots that represent events and the video at the top of the page.

Clicking a dot moves the video to the moment in the match where that event took place.